Unreal Engine
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
Contexte
Objectif du projet
Nous avons eu pour mission le développement et la conception d’un site web de trois pages pour le produit digital de notre choix. En l’occurrence, je me suis dirigé vers le moteur de création 3D de l’entreprise Unreal Engine. Je l’ai choisi pour la quantité de contenu disponible sur leur site, ainsi que pour la correspondance de l’univers avec mes inspirations et envies du moment.

Bien que cela ne fût pas explicitement demandé dans le brief, j’ai pris l’initiative de commencer par la création d’un moodboard, suivi d’une maquette et d’un wireframing. Ces étapes m’ont permis de poser les bases solides du design du site avant de m’attaquer au développement. En établissant une direction visuelle claire et une structure bien définie, j’ai pu éviter que la phase de développement ne devienne chaotique, assurant ainsi une expérience cohérente et fluide.
Pré-production
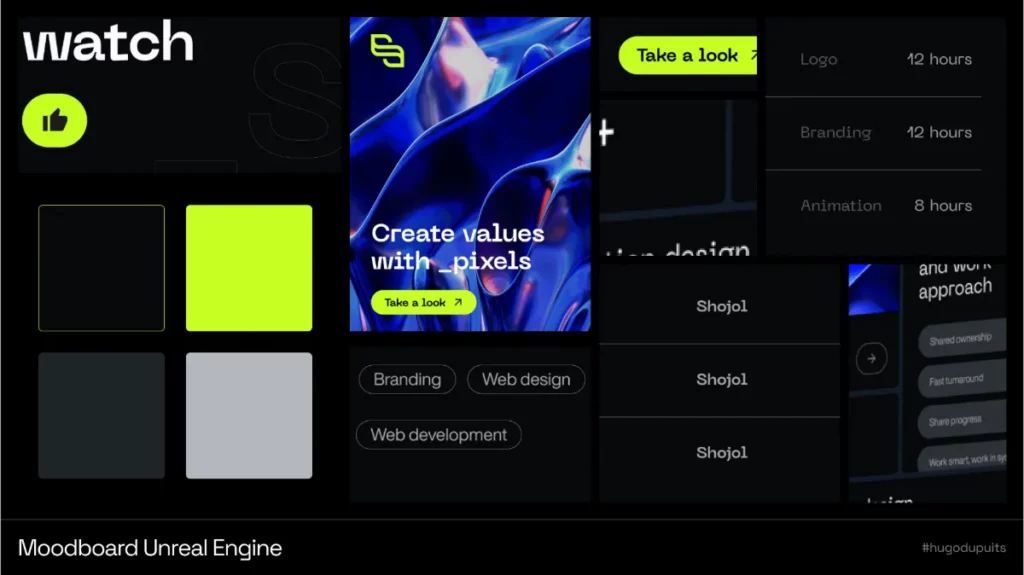
Moodboard et inspirations visuelles
Dans cette première étape, un moodboard est créé pour rassembler les inspirations visuelles qui orientent le design global du projet. L’objectif est de définir l’ambiance générale du site, qui se veut digital, soft et élégant. Le choix de la couleur principale, un vert vif, est fait pour évoquer à la fois modernité et énergie, tout en s’accordant avec le produit présenté. Cette couleur vise à attirer une clientèle professionnelle tout en restant accessible pour un public plus large.

Le moodboard permet ainsi de poser les bases visuelles du projet, tout en définissant l’atmosphère que l’on souhaite dégager pour les utilisateurs.
Wireframing
Avec les éléments visuels du moodboard en place, l’étape suivante consiste à penser la structure du site via un wireframe. Cette phase est essentielle pour poser les bases de la navigation et de l’ergonomie. La structure est pensée principalement pour des professionnels du secteur, avec une interface qui leur permet d’accéder rapidement aux informations clés du produit. Toutefois, une attention particulière est portée à l’accueil des utilisateurs novices, en intégrant des sections telles que des tutoriels et guides pour accompagner les débutants.
Cette approche permet de garantir que le site sera intuitif, accessible et fonctionnel pour tous les types d’utilisateurs, tout en répondant aux attentes spécifiques des professionnels.
Maquette HD
Une fois la structure validée, la maquette HD est réalisée pour finaliser le design du site. Cette étape lie les idées visuelles du moodboard à la structure définie lors du wireframing. Elle permet de concrétiser le design avec des éléments plus précis : styles des composants (boutons, menus, champs de saisie), tailles de polices, couleurs et espacements. La maquette HD devient ainsi une version plus précise du site, qui servira de base pour le développement, tout en assurant une cohérence et une harmonie visuelle sur l’ensemble des pages.
Développement Web
Composants principaux
Lors du développement, j’ai choisi de commencer par les composants destinés à être utilisés sur l’ensemble du site. L’idée derrière ce choix était d’établir une base solide avant de me lancer dans les sections spécifiques. Travailler sur ces éléments dès le début m’a permis de mieux anticiper les interactions entre les différentes parties du site.
En définissant les principaux composants comme les boutons, les menus et les champs de saisie, j’ai pu tester en amont la réactivité du site et assurer une bonne gestion des différents styles, ce qui a facilité la suite du développement.
Sections accessibles
Pour la suite du développement, je me concentre sur les sections statiques et basiques, qui correspondent davantage à mon niveau actuel (au moment du projet). Ce choix me permet de poser une base solide pour le site tout en prenant le temps de maîtriser les éléments fondamentaux du développement. Ces sections, moins complexes, comprennent des informations statiques comme la présentation du produit, les caractéristiques ou les témoignages. Elles ne nécessitent pas d’interactions complexes, ce qui me permet de me concentrer sur le design visuel et l’agencement. Une fois ces bases solidement installées, je passe progressivement à des sections plus dynamiques, ce qui m’aide à améliorer mes compétences dans le développement web.
Sliders et composants dynamiques
L’une des étapes importantes du développement a été l’intégration de composants dynamiques, comme les sliders et autres éléments interactifs. Ces fonctionnalités permettent au site d’être plus vivant et engageant, et ajoutent une dimension interactive importante pour l’utilisateur. Afin de mettre en œuvre ces éléments, j’ai dû approfondir mes connaissances techniques en me formant davantage sur le langage JavaScript.
La création de sliders permettant d’afficher plusieurs contenus ou images de manière fluide, par exemple, a nécessité plusieurs heures de visionnage de tutoriels et articles.
Détails et animations
Enfin, pour donner une touche finale au site et améliorer l’expérience utilisateur, j’ai ajouté plusieurs petites animations subtiles. Celles-ci ne sont pas envahissantes; mais apportent de la fluidité et du dynamisme à la navigation. Ces animations ont été créées sur des éléments tels que les boutons au survol, les transitions de pages ou les menus déroulants. L’objectif étant de rendre l’interaction avec le site plus agréable, tout en préservant la lisibilité et la simplicité de la navigation.
Compétences et apprentissage
Savoir-faire
Le développement de ce site web a permis de renforcer mes compétences techniques en matière d’intégration HTML/CSS, mais surtout dans l’utilisation de JavaScript de par les différents éléments dynamiques créés. J’ai également approfondi ma maîtrise de l’utilisation des outils nécessaires à la conception de maquette, comme Figma.
Le travail sur les maquettes, les composants interactifs, ainsi que l’intégration de sliders et de fonctionnalités dynamiques a grandement enrichi mon expertise technique.
Savoir-être
En travaillant sur ce projet, j’ai dû faire preuve de rigueur et de discipline dans la gestion de mon temps et de mes priorités. Avec je l’avoue, quelques difficultés à gérer mes délais, ce qui m’a conduit à dépasser légèrement les échéances prévues. Grâce à ma capacité d’auto-apprentissage, j’ai su surmonter les difficultés rencontrées, ce qui m’a permis de progresser considérablement. En apprenant par moi-même et en résolvant les erreurs au fur et à mesure, j’ai pu mieux assimiler les concepts et améliorer mes compétences, ce qui a favorisé une évolution continue tout au long du projet.